Common UI Plugin を有効にすると追加される Widget の使い方を紹介します。
こちらの記事では CommonHierarchicalScrollBox について紹介しています。
ほかの Widget については下記の記事をご覧ください。
確認環境
- UE5.4
- Common UI Plugin Beta Version 1.0
機能
UE 標準で用意されている ScrollBox を拡張した Widget で、機能は ScrollBox とほとんど変わらないです。
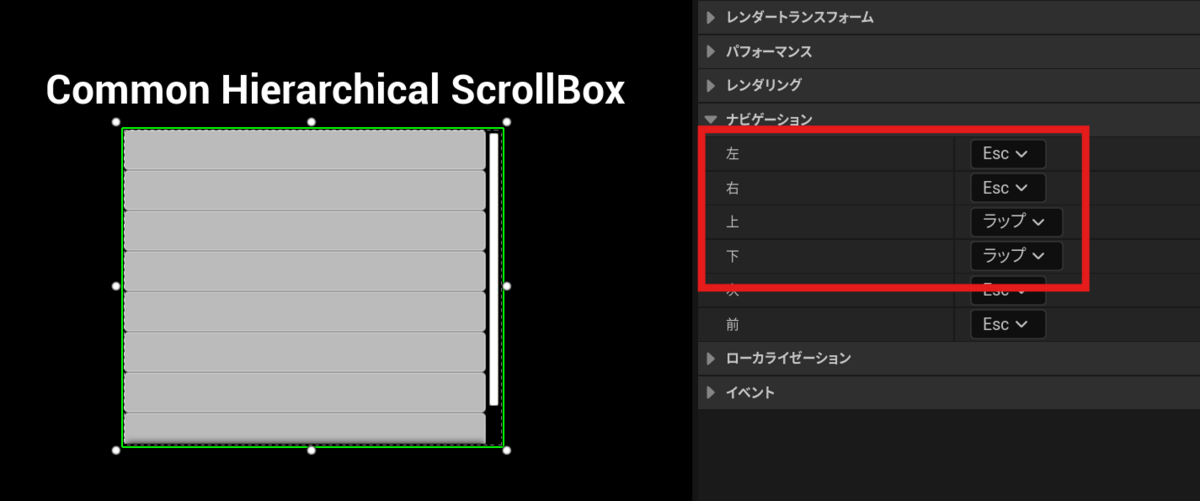
ScrollBox と違う点はナビゲーションで「ラップ( Wrap )」を指定したときの動作です。

まずナビゲーションでラップを指定した場合、 ScrollBox 内でカーソルを順に進ませて端まで到達した後、再度同じ方向にカーソルを進ませるとカーソルが逆側に移動します。
このとき、「逆側に移動するカーソルの位置」が ScrollBox と CommonHierarchicalScrollBox で異なります。
下の動画を見ると違いがわかりやすいかと思います。
ナビゲーションで「ラップ」を指定した時のカーソル移動の違い
— K.Y. (@KumasanDebug) 2024年7月13日
Scroll Box vs Common Hierarchical Scroll Box pic.twitter.com/yZ37Kg1NaK
ScrollBox は見えている範囲にある Widget の中で逆側にある Widget までカーソルが移動しています。
対して CommonHierarchicalScrollBox では、子になっているすべての Widget の中で逆側にある Widget までカーソルが移動しています。
注意点
ナビゲーションを設定した後はコンパイルしないと反映されない
ナビゲーションの設定を変更してもそのままでは設定が反映されません。
設定を反映させるには一度コンパイルボタンを押さないといけないのでご注意ください。

普段は何か設定を変更するとコンパイルボタンが?マークに変わるのでボタンを押すことを忘れにくいです。
ですが、ナビゲーションを変更したときだけはなぜか?マークに変わらずコンパイルボタンを押し忘れがちなので気を付けましょう。
使用感
CommonHierarchicalScrollBox は ScrollBox とほぼ同じなので、扱い方に戸惑うことはなかったです。
唯一ナビゲーションの動作が違い、 CommonHierarchicalScrollBox のほうが触ってて違和感が少なかったので基本的にはこちらを使うことになりそうです。
記事の内容について、誤字脱字、内容の誤り、感想などありましたら気軽にコメントしていただけると嬉しいです。(このブログでも SNS でも歓迎です。)