まえがき
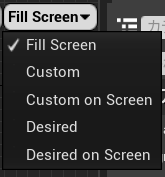
ある日、Widgetを触っているときふと右上に目をやると"Fill Screen"と書かれたプルダウンがあることに気が付きました。

クリックしてみると"Custom"やら"Desired"と書かれた項目が現れたので、なんだろう?と思った私は興味本位で"Desired"を選択。すると...

作成途中の画面が崩れ、焦った私はとっさに"Fill Screen"に戻し事なきを得ました。(同じような経験をした人はいるはず...)
この機能はなんだ?と気になり、いろいろ使ってみて要領がわかったので記事にしました。
確認環境
- UE4.24.3
"Fill Screen"プルダウンの名称について
ところで、このプルダウンの名前って何ですかね?
検索しようにもどう検索していいかわからず困っています...知っている方がいれば教えていただけると嬉しいです。

とりあえずこの記事では「表示モード」と仮称します。
表示モードの違い
この設定によって何が変わるのかというと、Widgetデザイナー画面での見た目が変化します。表示モードは下記の5種類があります。
- Fill Screen
- Desired
- Desired on Screen
- Custom
- Custom on Screen
それぞれの表示モードでどのように変化するのかわかりやすくするため、比較対象として↓のWidgetを使います。

Widgetを作成するとデフォルトでCanvas Panelが配置されていると思うのですが、話を簡単にするためCanvas Panleを削除しています。
では、おなじみの"Fill Screen"から説明していきます。
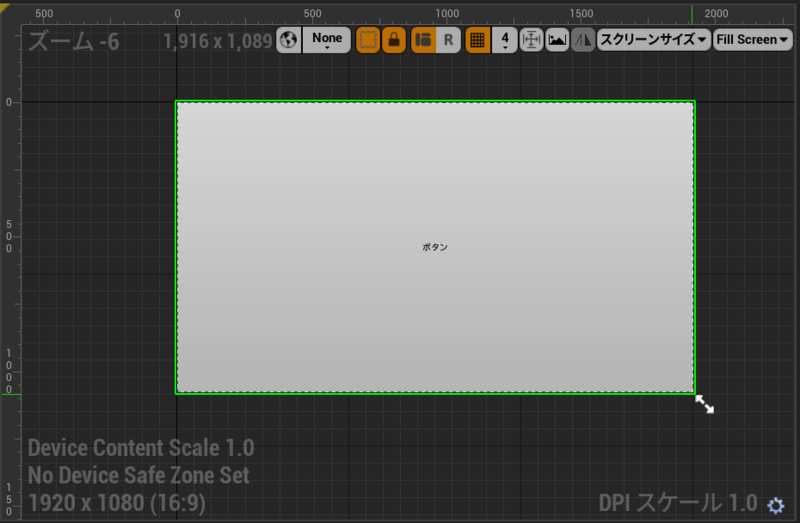
Fill Screen
Widgetをスクリーンサイズと同じサイズに拡縮して表示するモードです。

ボタンがスクリーンサイズ(スクショでは1920 x 1080に設定)に合わせて表示されています。ボタンのサイズ(幅400 高さ200)とはお構いなくスクリーン目一杯に拡大されています。
スクリーンサイズの変更はWidgetの右下にひっついてる矢印マークをドラッグ、または右上のスクリーンと書いてあるプルダウンから変更できます。
Desired
Widgetを設定したサイズで表示するモードです。

例に挙げているボタンは幅400 高さ200で作ってあるので、設定したサイズがそのまま表示されます。
"Desired"は翻訳すると"希望する"とか"望ましい"だそうです。私は"希望する"ってどういう意味?と思っていましたが、"Desired Size" = "希望するサイズ" = "設定したサイズ"と考えて納得しました。
余談ですが、Get Desired Sizeノード(WidgetのBPで使えます)で取得したサイズはこの表示モードで表示しているサイズと同じになります。

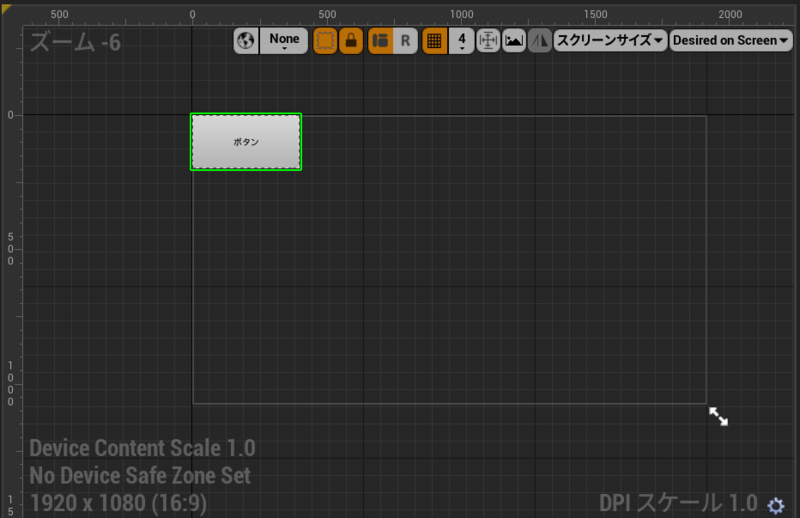
Desired on Screen
"Desired"の大きさを保ったまま、指定されたスクリーンサイズでどう見えるのかを表示するモードです。

スクショのスクリーンサイズは1920 x 1080ですが、Widget自体は"Desired"の大きさを保ったまま表示されています。また、表示されているWidgetは左上固定のようです。
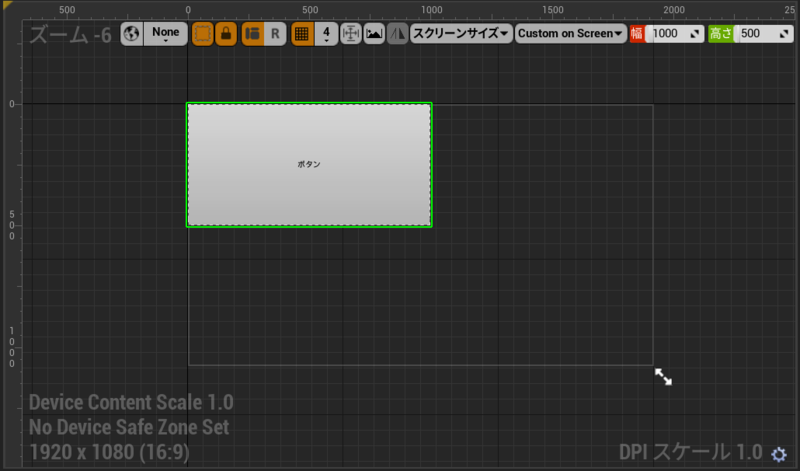
Custom
Widgetを任意のサイズに拡縮して表示するモードです。サイズの指定は"Custom"に切り替えたとき隣に出現する「幅」と「高さ」という項目から行います。

ボタンのサイズは幅400 高さ200でしたが、それとは関係なく"Custom"で指定したサイズ(スクショの場合は幅1000 高さ500)に拡縮して表示されています。
Custom on Screen
"Custom"の大きさを保ったまま、指定されたスクリーンサイズでどう見えるのかを表示するモードです。

スクリーンサイズの1920 x 1080に対してWidgetが幅1000 高さ500で表示されています。
この表示モードだと、任意のスクリーンサイズ・任意のサイズでの見た目を確認できます。 また"Desired on Screen"と同様、表示されているWidgetは左上固定のようです。
"Desired"と"Custom"はいつ使う?
まぁ、わざわざ表示モードを変更しなくても"Fill Screen"でWidgetの作成はできます。ですが、それぞれの表示モードに自分なりの使いどころがあったので紹介します。
"Fill Screen"の使いどころ
"Fill Screen"はAdd to Viewportした際の見た目と同じです。
なので、Add to Viewportして使う予定のWidgetはこの表示モードを使ってレイアウトを調整するのがおすすめです。

"Desired"の使いどころ
"Desired"はSize To Content(Canvas Panelの子にしたときに出る項目)の表示状態と同じになります。

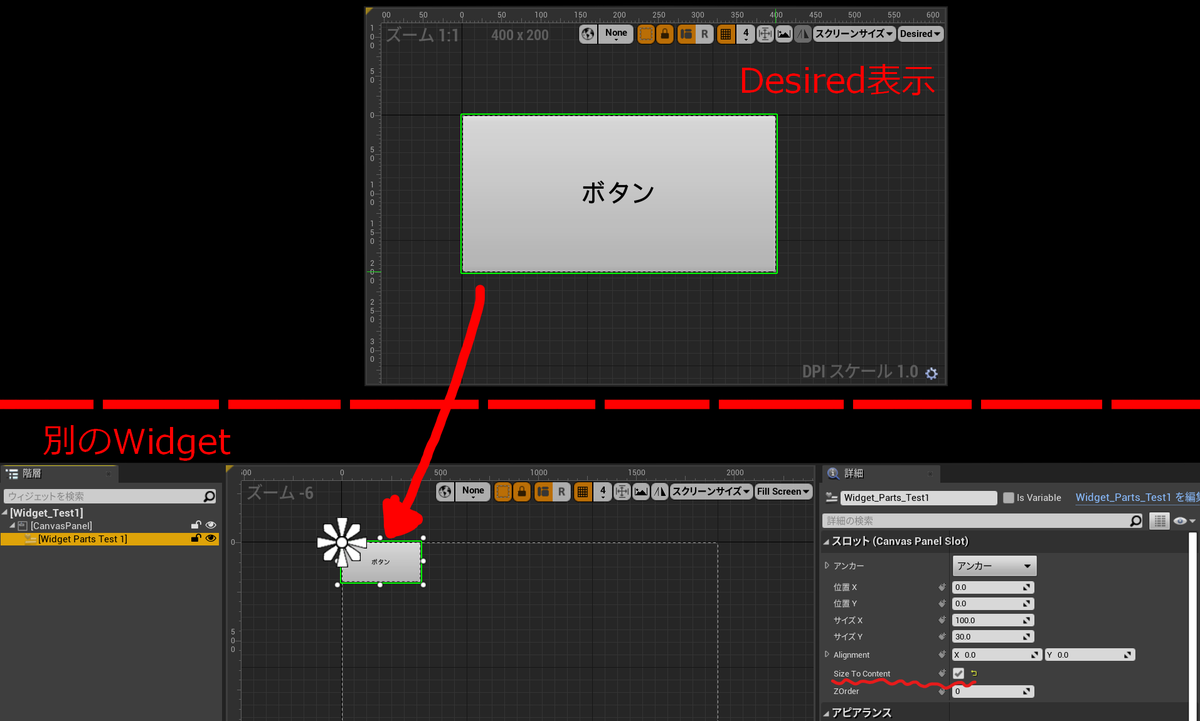
このスクショは、比較対象に使っていたWidgetを別Widgetに置いてSize To Contentをオンにしたものです。
Widget単体で見た場合でも、別Widgetに置いた場合でもどちらも同じ見た目になっています。 (スクショだと上側と下側でズーム率が違うのでちょっと伝わりづらいかもしれませんが...)
Size To Contentを指定して使う予定のWidgetは"Desired"で表示を確認しておくと、別Widgetに配置したときのレイアウト崩れを防げて便利です。
"Custom"の使いどころ
"Custom"はWidgetがサイズ変更されたときの見た目を確認できる表示モードです。
例えば、Canvas Panelの子に配置したWidgetは配置後にサイズ指定ができるので意図しないサイズになる可能性があります。

ですが、あらかじめ"Custom"でどんなサイズになってもレイアウト崩れがないよう確認しておけば別Widgetに配置しても安心です。
表示モード使い分けのポイント
作成中のWidgetを別Widgetに配置する予定はあるのか?が表示モード使い分けのポイントになるかなと思います。
自分は作成中のWidgetをAdd to Viewportする場合は"Fill Screen"を使う、別Widgetに配置する場合は"Desired" or "Custom"を使うという感じで使い分けています。
あとがき
この表示モードですがデザイナー画面の見た目が変化するだけで実行時には全く影響しません、必要に応じて気軽に切り替えていきましょう。実際に使って変化を見るとより分かりやすいと思います。
いつか「Widget Custom Desired 使い方」なんて検索ワードで、この記事がヒットして誰かの進捗アップにつながればいいなと思っています。