- 確認環境
- まえがき
- 原因
- "Explicit Canvas Child ZOrder"について
- 対応
- いつそんな設定したっけ?
- 参考資料
- あとがき
確認環境
- UE4.24.3
まえがき
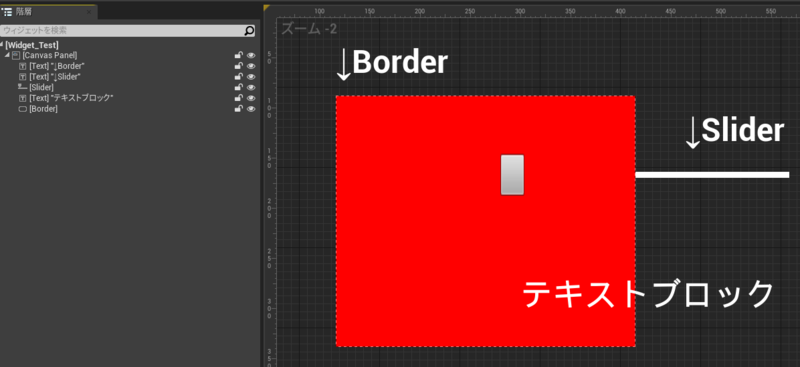
突然ですが、下のスクショを見てください。WidgetのUIパーツが重なった状態です。(ZOrderはすべて0になっています。)

なんかWidgetの表示がおかしいです...
確認を込めて表示順について説明しておきますと、Canvas Panelの子パーツは階層パネルの上から順番に表示されていきます。したがって、階層パネルで下にあるパーツほど手前に表示されるようになります。
ですが、このスクショではBorderが階層パネルの一番下にある(=一番手前に表示される)はずなのに他のパーツより奥に表示されています。よく見てみるとBorderとSliderの重なり方もなんかおかしいです。
この記事ではこのように階層順と表示順がちぐはぐな状態になったときの原因と対応を書いていきます。
続きを読む